2. AWS Console에서 AWS Amplify 구성하기
2.1 Amplify Console 생성
- AWS Console에서 Amplify 서비스 시작

- 앱구축
- 웹 앱 호스팅
- Amplify 서비스 이름 지정 후 배포 시작

- Amplify Console 생성 후 프론트엔드 기초화면

- Amplify Console 생성 후 백엔드 기초화면

Amplify의 백엔드는 서버리스 백엔드로서 Amplify 서비스 시작후 바로 Studio에서 설정 가능
2.2 Amplify Console - 프론트엔드 프로젝트 연결
- 코드 공유 플랫폼을 지정 후 미리 올려놓은 프로젝트 코드 연결

- AWS CodeCommit 으로 진행
- 선택한 리포지토리에 브랜치 선택 (해당 브랜치로 개발환경 차후 세팅 가능)

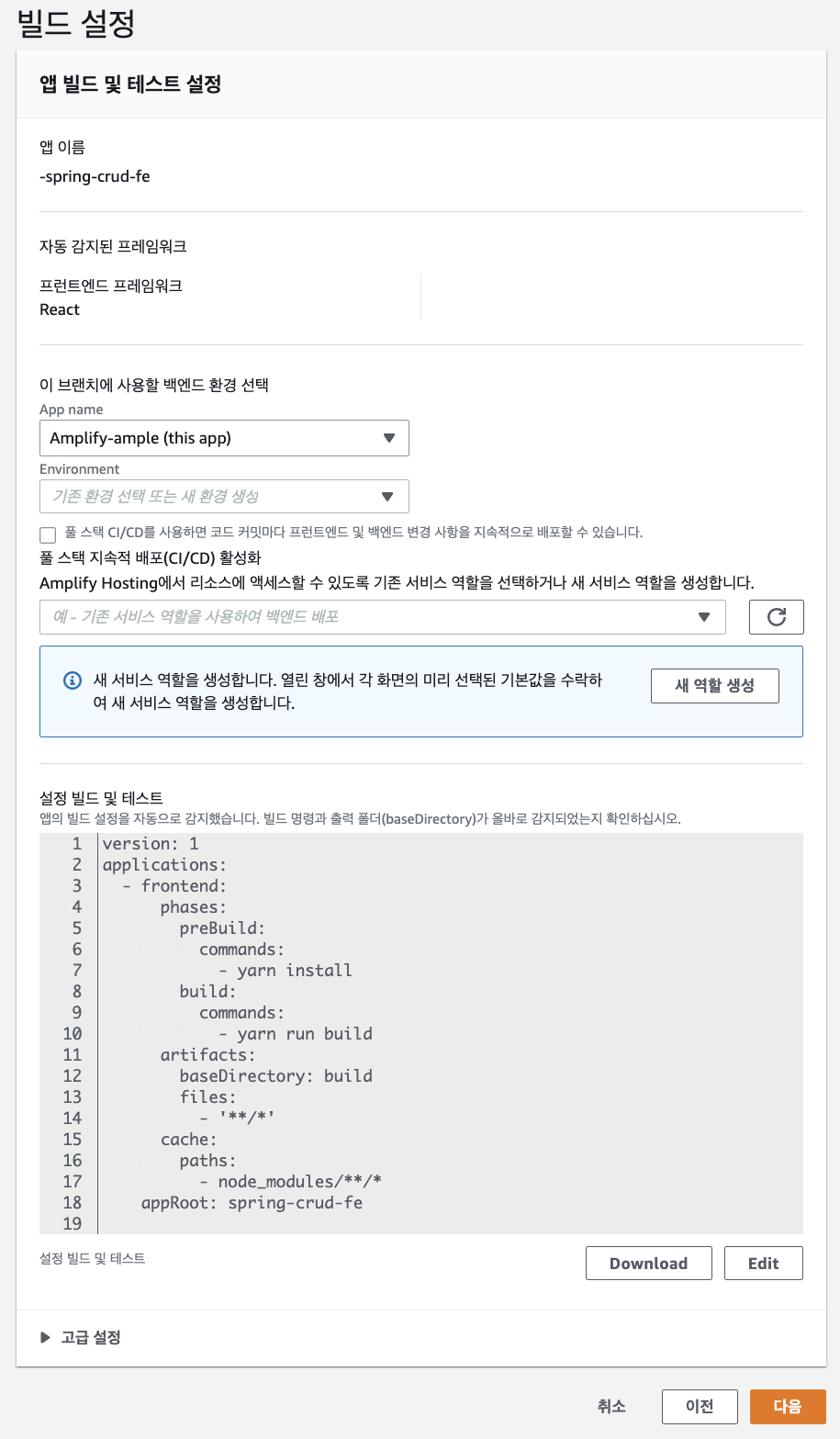
- 해당 프로젝트의 프레임워크를 자동으로 인식 후 빌드 및 테스트 자동 생성
- Enviroment에서 개발환경 설정가능
- Amplify Hosting에서 리소스에 액세스할 수 있도록 기존 서비스 역할을 선택하거나 새 서비스 역할을 생성 (IAM)
- 빌드 스크립트 커스텀 가능 (빌드시 옵션이나 다른 라이브러리 사용시 수정 가능)

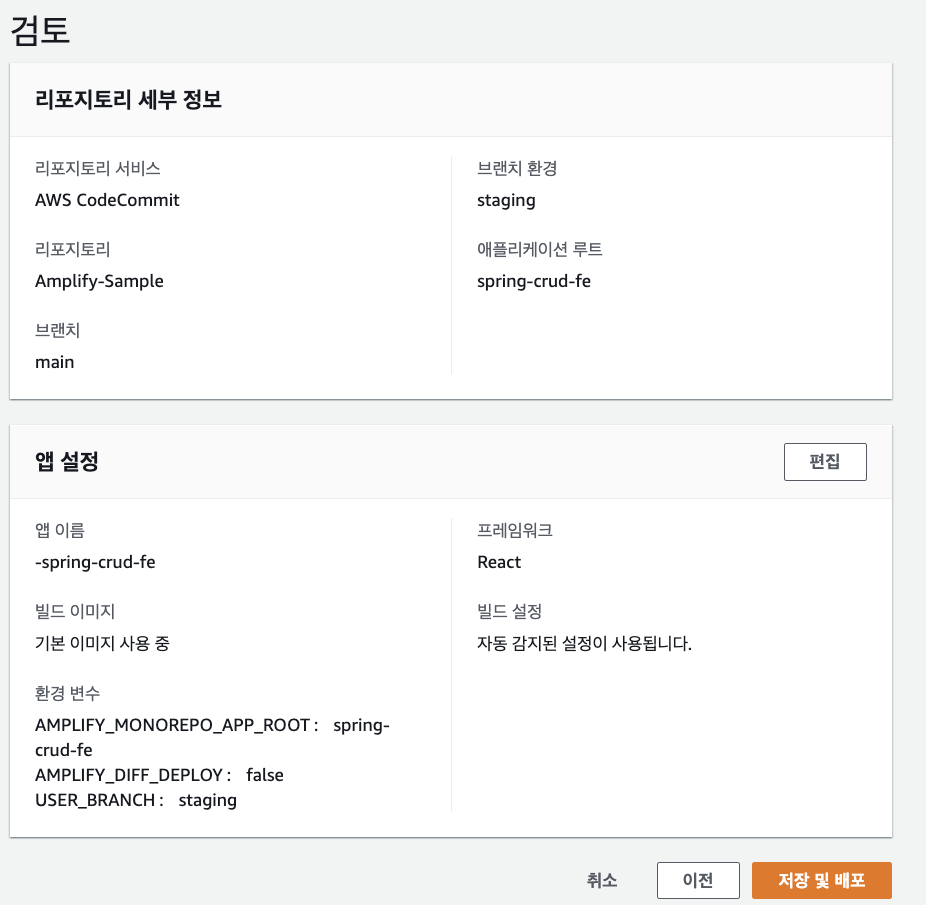
- 세팅 값 확인 후 저장 및 배포 클릭

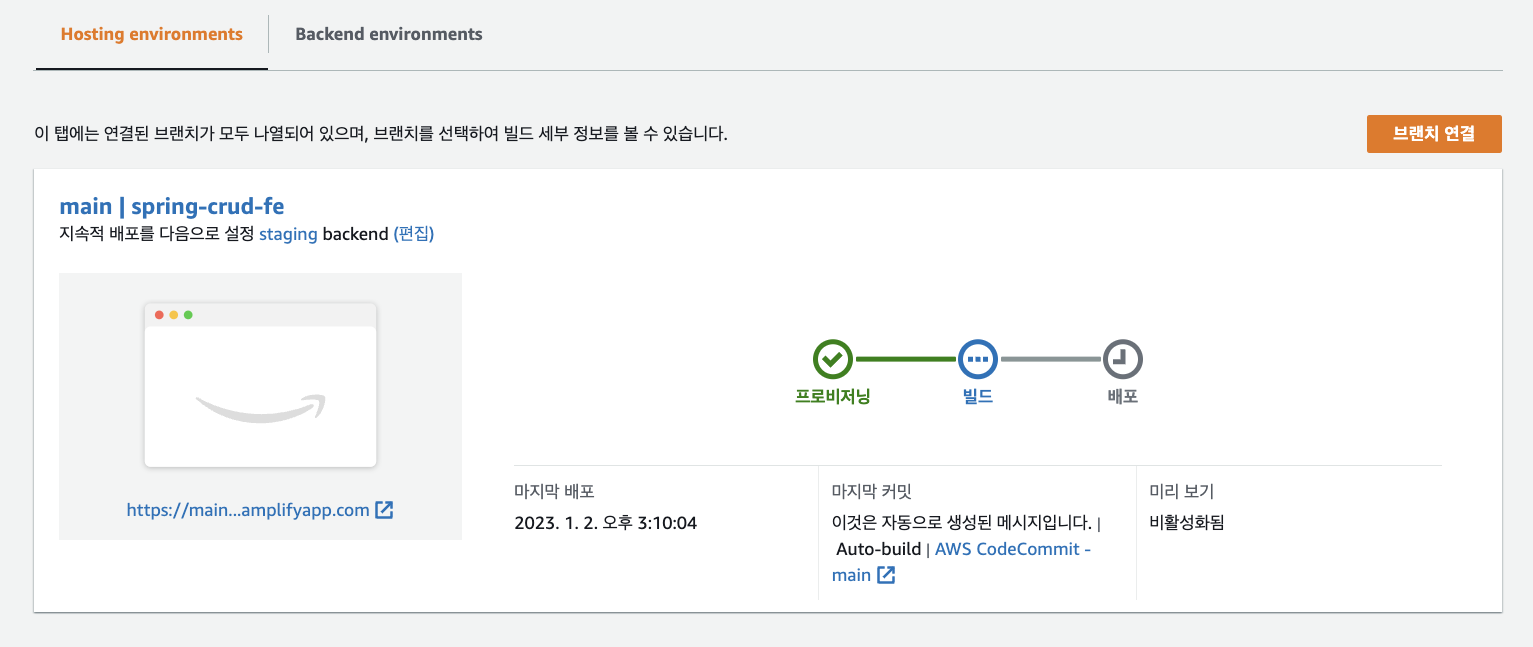
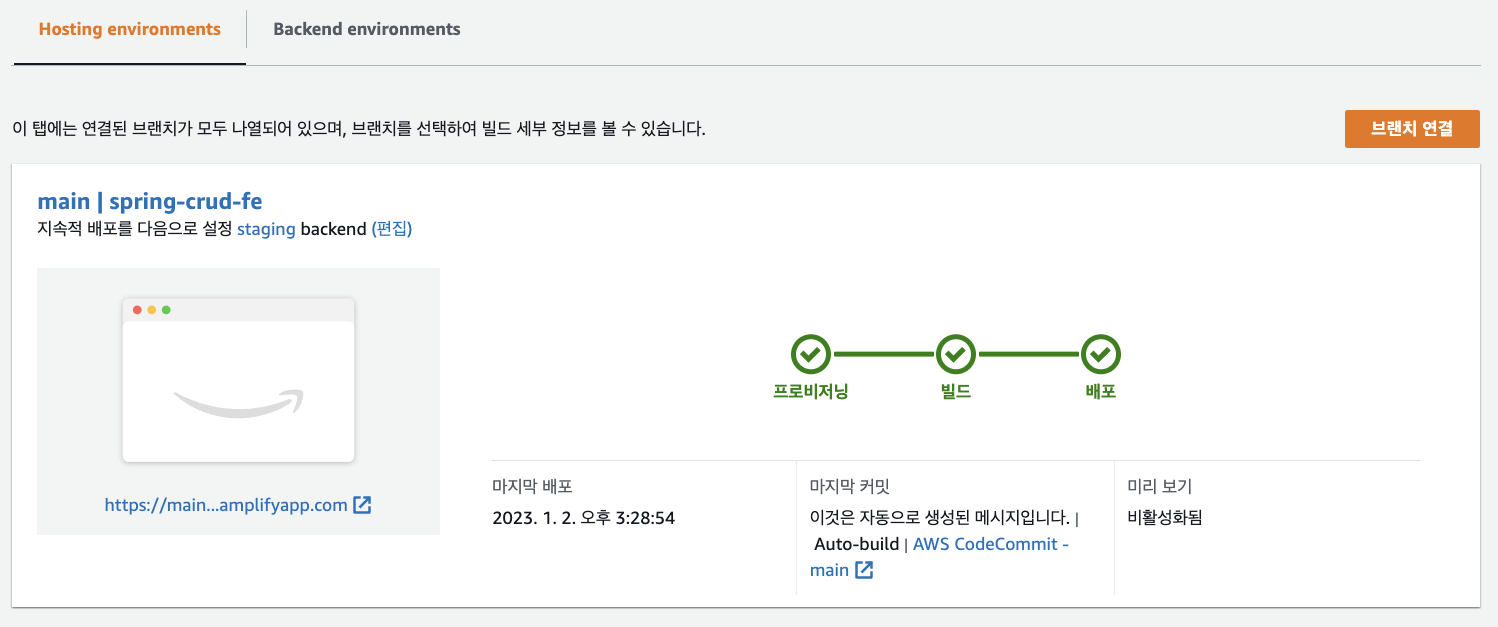
- 프로비저닝 -> 빌드 -> 배포 과정 진행
- 프로비저닝 - 필요 빌드 환경을 Docker 이미지로 만드는 프로세스
- 빌드 - 컴파일된 파일을 얻기 위한 프로세스
- 배포 - S3 / AWS CloudFront를 통해 배포

- 배포후 자동으로 웹앱 호스팅 과정까지 끝난뒤 도메인 출력
- 도메인엔 해당 프론트 화면 출력

3. AWS CLI에서 AWS Amplify 구성하기
3.1 준비단계
- 맥북 / React Local Project로 진행했습니다.
3.2 설치 단계
- aws 명령어 기반 Cli 설치
npm install -g @aws-amplify/cli
- amplify configure
amplify configure
Follow these steps to set up access to your AWS account:
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
…
Enter the access key of the newly created user:
? accessKeyId: <ACCESSKEYID>
? secretAccessKey: <ACCESSKEY>
This would update/create the AWS Profile in your local machine
? Profile Name: default- IAM 생성 및 등록 과정
3.3 기존 로컬 프로젝트 Amplify 세팅
- 로컬 프로젝트 루트에서 초기화 진행
amplify init
…
? Enter a name for the project reactamplified
The following configuration will be applied:
?Project information
| Name: reactamplified
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: react
| Source Directory Path: src
| Distribution Directory Path: build
| Build Command: npm run-script build
| Start Command: npm run-script start
? Initialize the project with the above configuration? Yes
Using default provider awscloudformation
? Select the authentication method you want to use: AWS profile
...
? Please choose the profile you want to use default- Amplify 초기화시 자동 권장값을 수락하는 옵션과 함께 앱에 대한 몇가지 정보를 묻는 메시지 발생
- 백엔드 정의를 저장하는 amplify 라는 최상위 디렉토리를 생성.기능을 추가하면 amplify 폴더가 백엔드 스택을 정의하는 코드형 인프라 템플릿 기능 추가.
- Amplify로 생성한 서비스에 대한 모든 구성을 포함 하는 src 디렉터리에 aws-exports.js 라는 파일 을 생성
- .gitignore 파일을 수정하여 생성된 일부 파일을 무시 목록에 추가합니다.
- amplify console를 실행하여 액세스할 수 있는 AWS Amplify 콘솔에서 클라우드 프로젝트가 생성.
-


- Amplify 라이브러리 설치
npm install aws-amplify
- 로컬 프로젝트에 Amplify 설정 (리액트기반)
- src/index.js에 코드 추가 (프로젝트 상위 index.js)
- 위 단계에서 모든 라이브러리가 추가 되고 나야 코드 정상 작동
import { Amplify } from 'aws-amplify';
import awsExports from './aws-exports';
Amplify.configure(awsExports);
3.4 앱 배포 및 호스팅 단계
- 프로젝트 루트에서 실행
amplify add hosting
- 수동 배포 유형 선택

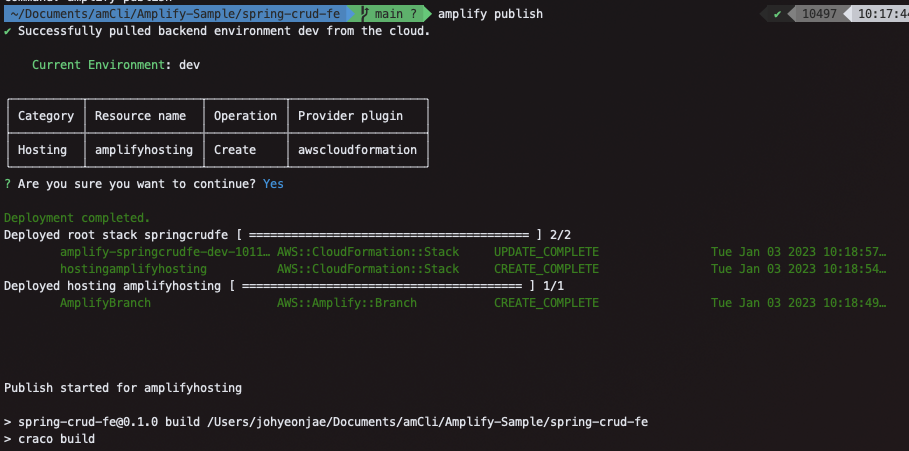
- 앱 게시
amplify add hosting

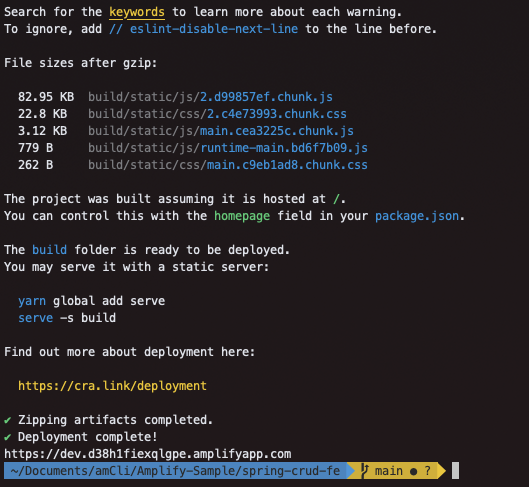
- 수동 배포 후 URL 생성
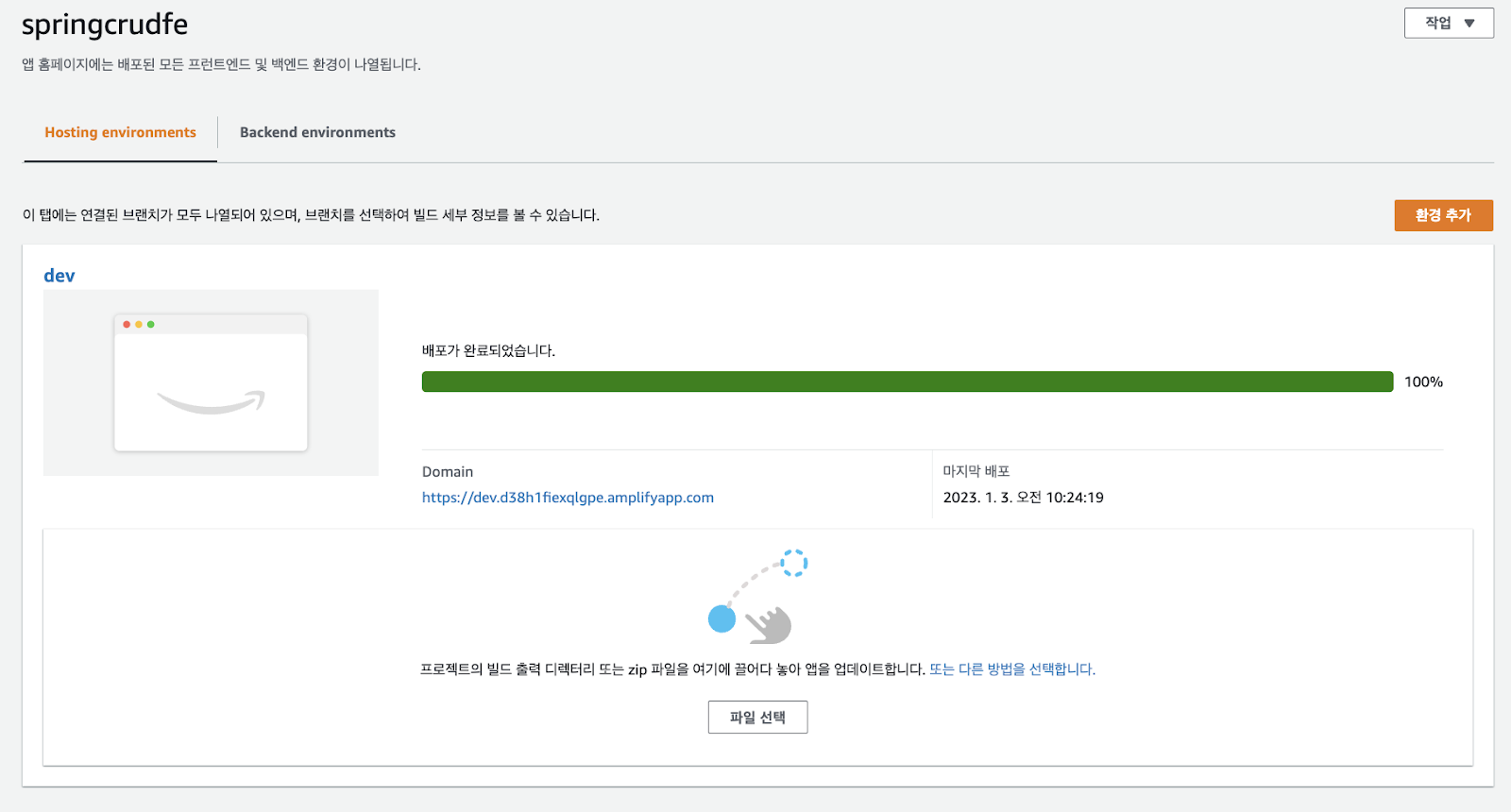
- 앱 배포 완료
- 앱 배포 후 Amplify Console에서 수동 관리

'AWS' 카테고리의 다른 글
| CodeCommit (0) | 2023.01.10 |
|---|---|
| AWS Amplify 파헤치기 4편 - 개발환경 분리 (0) | 2023.01.09 |
| AWS Amplify 파헤치기 3편 - 실습 (구성요소 사용해보기) (0) | 2023.01.06 |
| AWS Amplify 파헤치기 1편 - 개념 및 구성 (0) | 2023.01.06 |


