4. AWS Amplify 실습
4.1 템플릿 구성 요소
- Amplify CLI
- npm
- git
- Serverless Backend
- JS / REACT Frontend
- GraphQL
- Macbook
4.2 적용 기능 목차
- AWS AppSync / GraphQL
- AWS DinamoDB
- AWS API Gateway / REST / Lambda
- AWS Cognito
- AWS Pinpoint / Kinesis
- AWS Figma
4.2 프로젝트 세팅
4.2.1 Amplify CLi 설치 및 구성
- Amplify CLI 설치
npm install -g @aws-amplify/cli- Amplify CLI 설정
amplify configure- IAM 생성 및 등록
Specify the AWS Region
? region: <Your preferred region>
Specify the username of the new IAM user:
? user name: <User name for Amplify IAM user>
Complete the user creation using the AWS console: <URL>
…
Enter the access key of the newly created user:
? accessKeyId: <ACCESSKEYID>
? secretAccessKey: <ACCESSKEY>
This would update/create the AWS Profile in your local machine
? Profile Name: default4.2.2 React 기반 웹 프로젝트 생성 및 백엔드 초기화
- React 프로젝트 생성
npx create-react-app react-amplified
cd react-amplified- 프로젝트 생성 후 디렉터리 구조
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
└── setupTests.js
- 백엔드 초기화
amplify init- 초기화 명령어 입력시 정보 입력
? Enter a name for the project reactamplified
The following configuration will be applied:
?Project information
| Name: reactamplified
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: react
| Source Directory Path: src
| Distribution Directory Path: build
| Build Command: npm run-script build
| Start Command: npm run-script start
? Initialize the project with the above configuration? Yes
Using default provider awscloudformation
? Select the authentication method you want to use: AWS profile
...
? Please choose the profile you want to use default- Default로 자동 감지 후 내용이 들어감
- 디렉토리 구조나 빌드 명령어등 맞춰서 작성할 것
- AWS profile을 사용해야 나중에 pull, push 등의 명령어가 정상 작동하는 것으로 확인
- 백엔드 초기화 후 프로젝트 구조
- amplify 폴더가 추가됨 (백엔드 요소)
├── README.md
├── amplify
│ ├── #current-cloud-backend
│ ├── README.md
│ ├── backend
│ ├── cli.json
│ ├── hooks
│ └── team-provider-info.json
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── aws-exports.js
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
└── setupTests.js4.2.3 Amplify 라이브러리 설치 및 프론트엔드 기초 설정
- 해당 설치 라이브러리는 프론트 프로젝트에서 Amplify로 작업하기 위한 기본 라이브러리
npm install aws-amplify- 프론트엔드 설정
- 루트 폴더의 가장 첫 index.js (ex: src/index.js or src/app.js)에 라이브러리 적용
- 라이브러리와 백엔드 초기화 후 적용해야 이슈발생하지 않음
import { Amplify } from 'aws-amplify';
import awsExports from './aws-exports';
Amplify.configure(awsExports);4.3 AWS AppSync / GraphQL
- GraphQL API 설치 및 자동으로 데이터베이스 프로비저닝
- 이 예제에선 GraphQL 사용
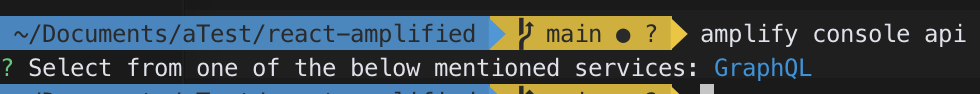
amplify add api? Select from one of the below mentioned services: (Use arrow keys)
❯ GraphQL
REST
? Choose a schema template: (Use arrow keys)
❯ Single object with fields (e.g., "Todo" with ID, name, description)
One-to-many relationship (e.g., "Blogs" with "Posts" and "Comments")
Blank Schema
- amplify/backend/api/{프로젝트명}/schema.graphql에서 소스 변경
type Todo @model {
id: ID!
name: String!
description: String
}4.3.1 GraphQL API 및 데이터베이스 배포
- 위에서 설정한 백엔드를 Amplify Console에 배포
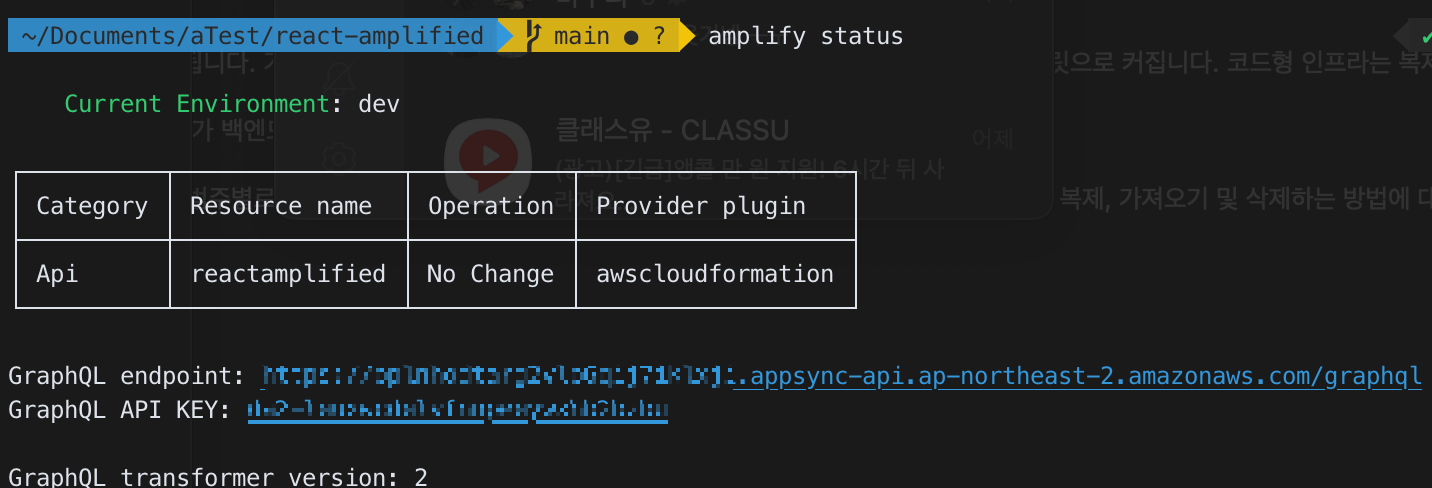
amplify push- 배포 후 amplify 명령어를 통해 상태 및 여러 상호작용을 할 수 있음
- amplify status

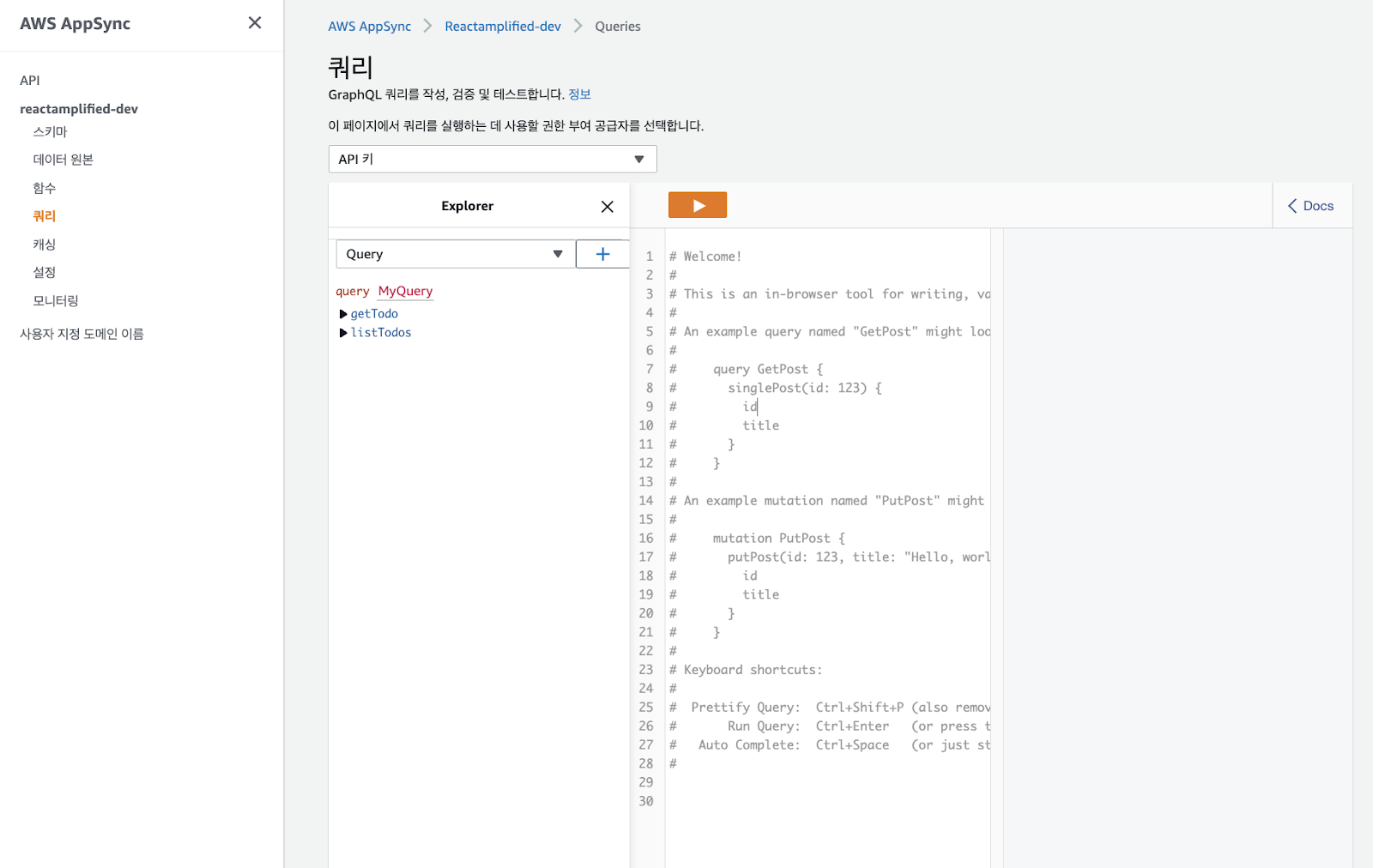
- Amplify에서 자동으로 생성된 AppSync console 화면으로 이동
- AWS Appsync 콘솔 또는 Amplify Studio의 GraphQL API 탭에서 관리가능


4.3.2 프론트엔드 API 연결
- 프론트엔드 프로젝트 src/app.js 코드 입력 후
- npm start로 실행
/* src/App.js */
import React, { useEffect, useState } from 'react'
import { Amplify, API, graphqlOperation } from 'aws-amplify'
import { createTodo } from './graphql/mutations'
import { listTodos } from './graphql/queries'
import awsExports from "./aws-exports";
Amplify.configure(awsExports);
const initialState = { name: '', description: '' }
const App = () => {
const [formState, setFormState] = useState(initialState)
const [todos, setTodos] = useState([])
useEffect(() => {
fetchTodos()
}, [])
function setInput(key, value) {
setFormState({ ...formState, [key]: value })
}
async function fetchTodos() {
try {
const todoData = await API.graphql(graphqlOperation(listTodos))
const todos = todoData.data.listTodos.items
setTodos(todos)
} catch (err) { console.log('error fetching todos') }
}
async function addTodo() {
try {
if (!formState.name || !formState.description) return
const todo = { ...formState }
setTodos([...todos, todo])
setFormState(initialState)
await API.graphql(graphqlOperation(createTodo, {input: todo}))
} catch (err) {
console.log('error creating todo:', err)
}
}
return (
<div style={styles.container}>
<h2>Amplify Todos</h2>
<input
onChange={event => setInput('name', event.target.value)}
style={styles.input}
value={formState.name}
placeholder="Name"
/>
<input
onChange={event => setInput('description', event.target.value)}
style={styles.input}
value={formState.description}
placeholder="Description"
/>
<button style={styles.button} onClick={addTodo}>Create Todo</button>
{
todos.map((todo, index) => (
<div key={todo.id ? todo.id : index} style={styles.todo}>
<p style={styles.todoName}>{todo.name}</p>
<p style={styles.todoDescription}>{todo.description}</p>
</div>
))
}
</div>
)
}
const styles = {
container: { width: 400, margin: '0 auto', display: 'flex', flexDirection: 'column', justifyContent: 'center', padding: 20 },
todo: { marginBottom: 15 },
input: { border: 'none', backgroundColor: '#ddd', marginBottom: 10, padding: 8, fontSize: 18 },
todoName: { fontSize: 20, fontWeight: 'bold' },
todoDescription: { marginBottom: 0 },
button: { backgroundColor: 'black', color: 'white', outline: 'none', fontSize: 18, padding: '12px 0px' }
}
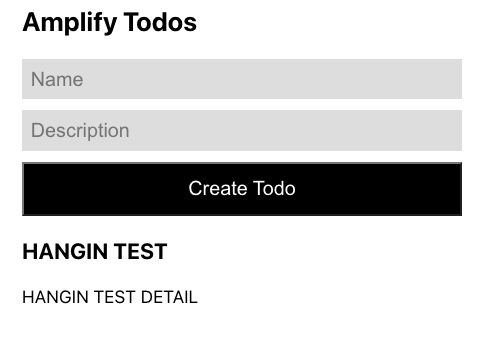
export default App- API 연결된 프로젝트 확인

4.4 DynamoDB
4.4.1 DynamoDB 추가하기
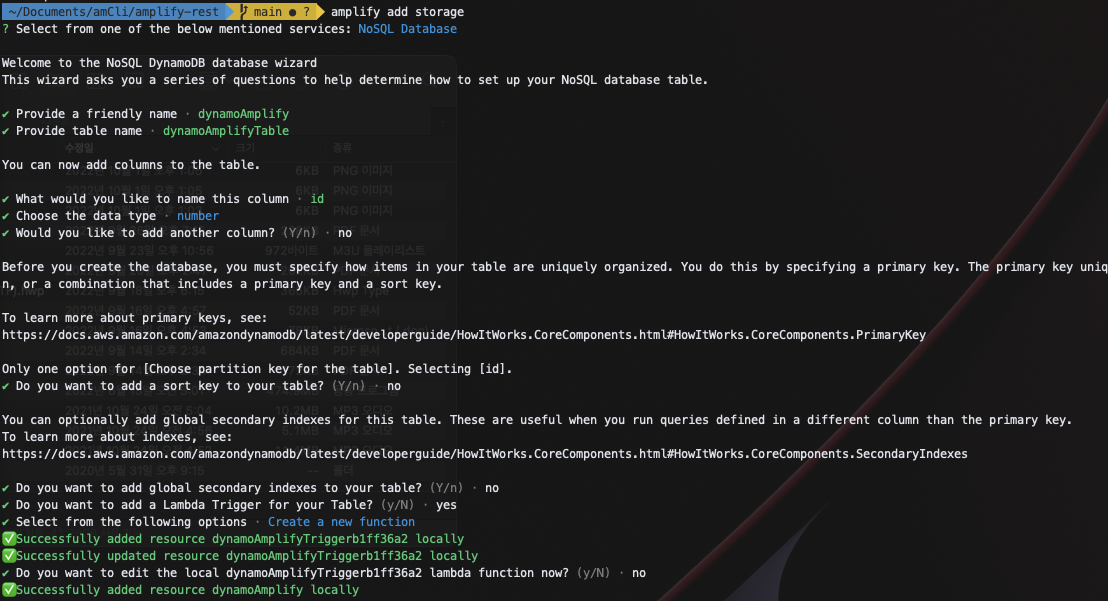
amplify add storage
- 프로젝트 폴더에서 amplify add storage 명령을 실행합니다.
- 서비스는 NoSQL Database 를 선택합니다.
- 카테고리 이름을 dynamoAmplify 로 입력합니다.
- 테이블 이름을 dynamoAmplifyTable 로 입력합니다
- 컬럼명은 id 를 입력합니다.
- 데이타 타입은 number를 선택합니다.
- 추가 컬럼은 선택하지 않습니다. No
- 소트키는 선택하지 않습니다. No
- 글로벌 보조 인덱스는 선택하지 않습니다. No
- 람다 트리거는 선택하지 않습니다.yes

- DynamoDB 배포
amplify push4.5 API Gateway / Lambda
4.5.1 Rest API 추가
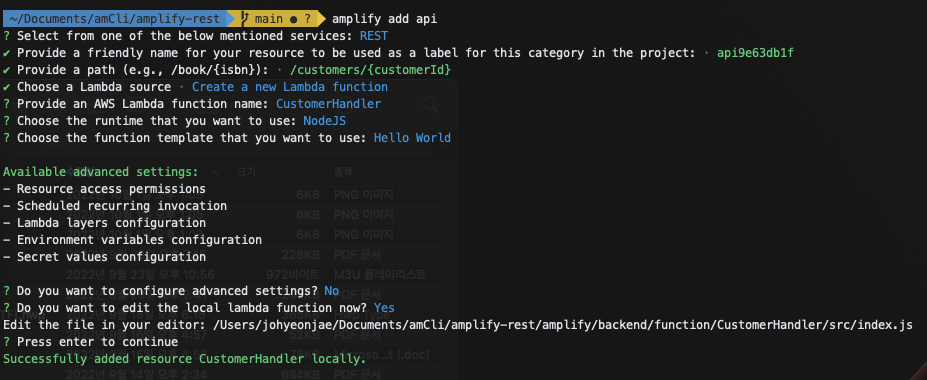
amplify add API- REST를 선택
- 프로젝트 이름 자동생성
- path 설정 (예제에선 /customers/{customerId}으로 설정)
- Create a new Lambda function
- Lamdba Name 설정 (예제에선 CustomerHandler)
- Runtime 방식 설정 (예제에선 NodeJs 설정)
- 기본템플릿 선택 (Hello World)
- 고급설정 NO
- Do you want to edit the local lambda function now? Yes
- API 액세스 제한 : No
- 다른 경로 추가 : No

4.5.2 Lambda 변경하기
- {프로젝트}/amplify/backend/function의 목록 중 자신이 수정하려는 Lamdba의 디렉터리의 src/index.js 수정
4.5.3 배포 및 테스트
- REST API 배포
amplify push- 배포 후 터미널에 Endpoint 확인 가능
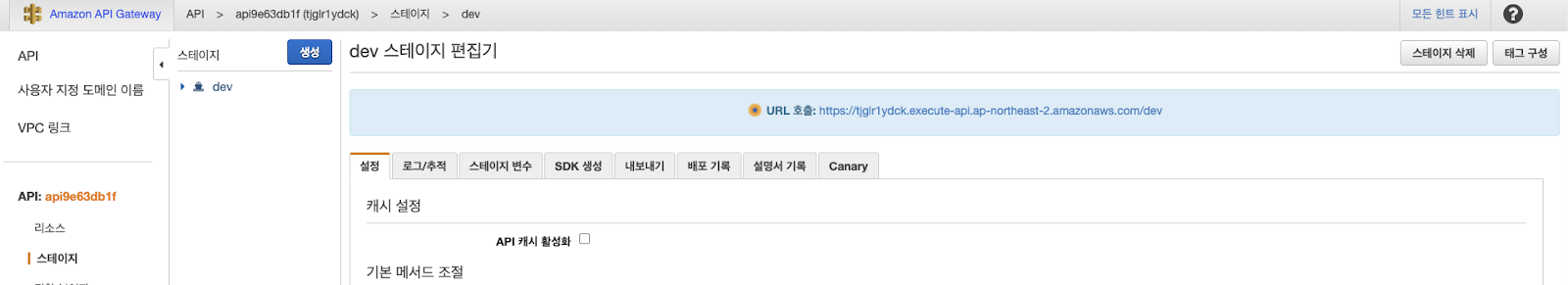
- console에서 확인시


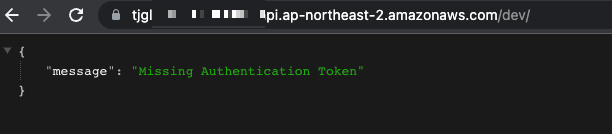
- 해당 URL 호출 시

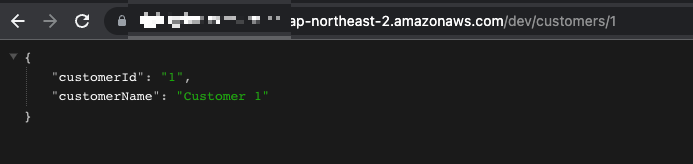
- 해당 URL 파라미터에 아까 등록한 /customers/{customerId} 입력 후 호출 시 작성한 Lamdba의 Response가 오는것을 확인 할 수 있음

4.6 Amplify 인증 (AWS Cognito)
4.6.1 인증 서비스 백엔드 기능
- 앱에 인증 기능 추가
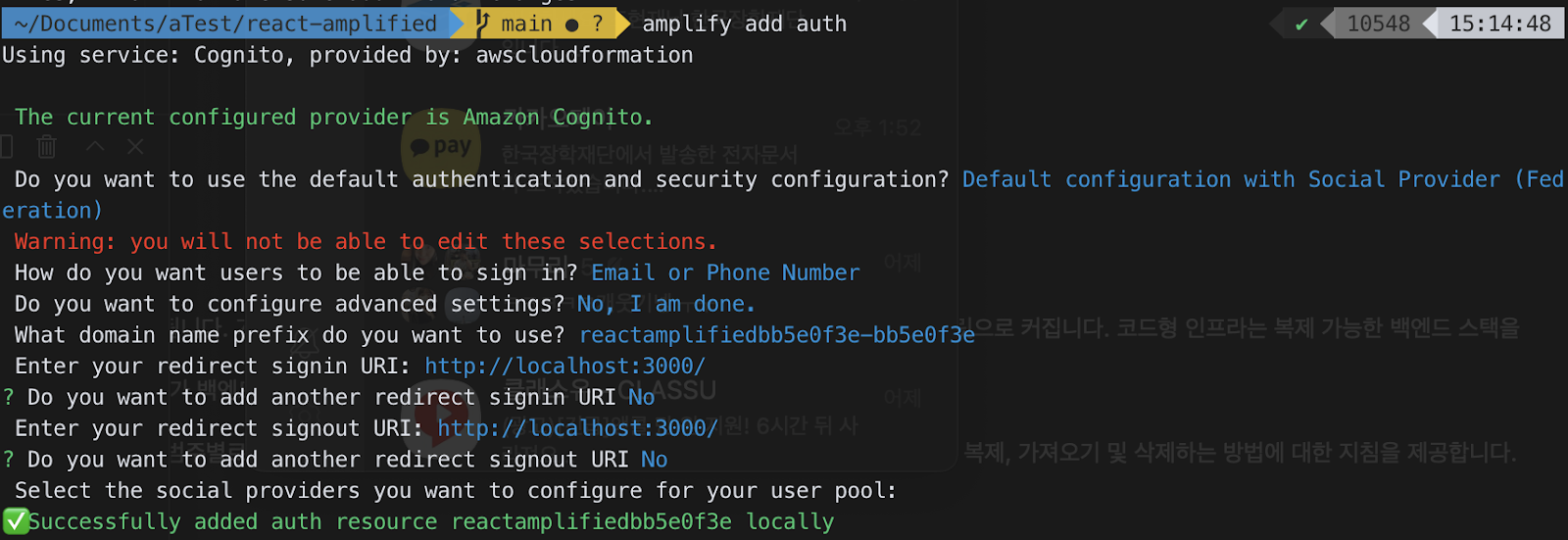
amplify add auth
- Cognito 인증 기능 세팅

- 인증 서비스 배포
amplify push4.6.2 인증 서비스 프론트엔드 기능
- amplify 제공 UI 라이브러리 설치
npm install @aws-amplify/ui-react- amplify 제공 UI 및 인증 서비스 샘플 코드
- src/app.js
/* src/App.js */
import React, { useEffect, useState } from 'react'
import { Amplify, API, graphqlOperation } from 'aws-amplify'
import { createTodo } from './graphql/mutations'
import { listTodos } from './graphql/queries'
import { withAuthenticator, Button, Heading } from '@aws-amplify/ui-react';
import '@aws-amplify/ui-react/styles.css';
import awsExports from "./aws-exports";
Amplify.configure(awsExports);
const initialState = { name: '', description: '' }
const App = ({ signOut, user }) => {
const [formState, setFormState] = useState(initialState)
const [todos, setTodos] = useState([])
useEffect(() => {
fetchTodos()
}, [])
function setInput(key, value) {
setFormState({ ...formState, [key]: value })
}
async function fetchTodos() {
try {
const todoData = await API.graphql(graphqlOperation(listTodos))
const todos = todoData.data.listTodos.items
setTodos(todos)
} catch (err) { console.log('error fetching todos') }
}
async function addTodo() {
try {
if (!formState.name || !formState.description) return
const todo = { ...formState }
setTodos([...todos, todo])
setFormState(initialState)
await API.graphql(graphqlOperation(createTodo, {input: todo}))
} catch (err) {
console.log('error creating todo:', err)
}
}
return (
<div style={styles.container}>
<Heading level={1}>Hello {user.username}</Heading>
<Button onClick={signOut} style={styles.button}>Sign out</Button>
<h2>Amplify Todos</h2>
<input
onChange={event => setInput('name', event.target.value)}
style={styles.input}
value={formState.name}
placeholder="Name"
/>
<input
onChange={event => setInput('description', event.target.value)}
style={styles.input}
value={formState.description}
placeholder="Description"
/>
<button style={styles.button} onClick={addTodo}>Create Todo</button>
{
todos.map((todo, index) => (
<div key={todo.id ? todo.id : index} style={styles.todo}>
<p style={styles.todoName}>{todo.name}</p>
<p style={styles.todoDescription}>{todo.description}</p>
</div>
))
}
</div>
)
}
const styles = {
container: { width: 400, margin: '0 auto', display: 'flex', flexDirection: 'column', justifyContent: 'center', padding: 20 },
todo: { marginBottom: 15 },
input: { border: 'none', backgroundColor: '#ddd', marginBottom: 10, padding: 8, fontSize: 18 },
todoName: { fontSize: 20, fontWeight: 'bold' },
todoDescription: { marginBottom: 0 },
button: { backgroundColor: 'black', color: 'white', outline: 'none', fontSize: 18, padding: '12px 0px' }
}
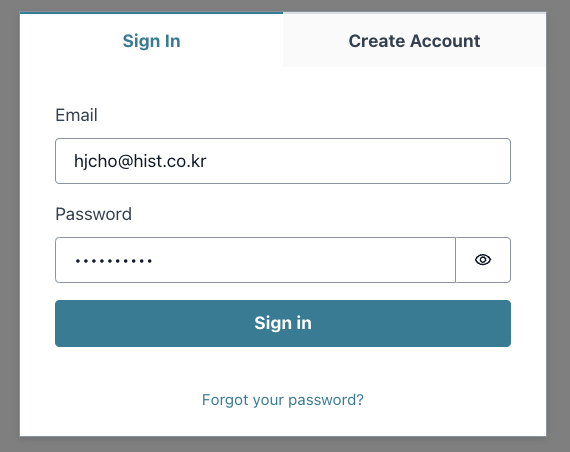
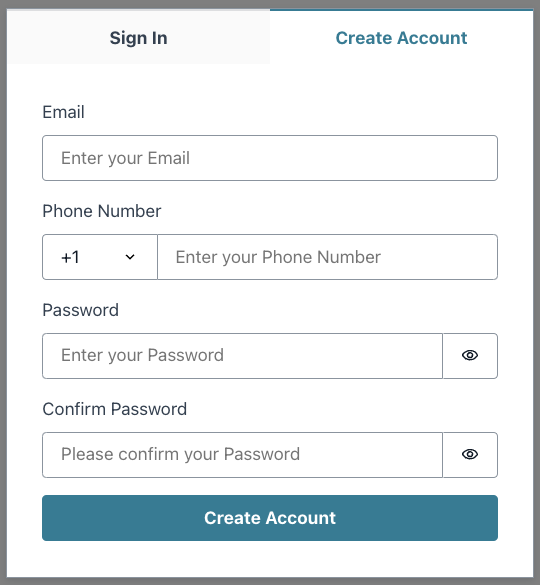
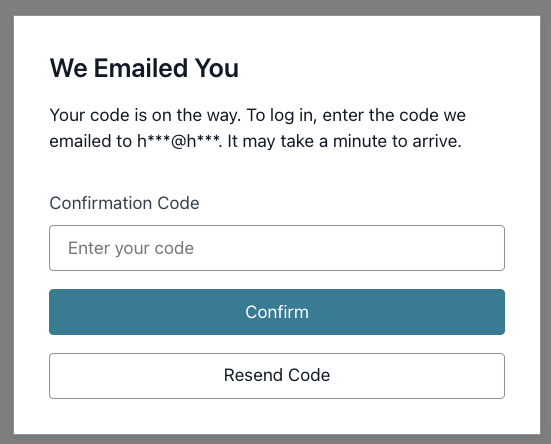
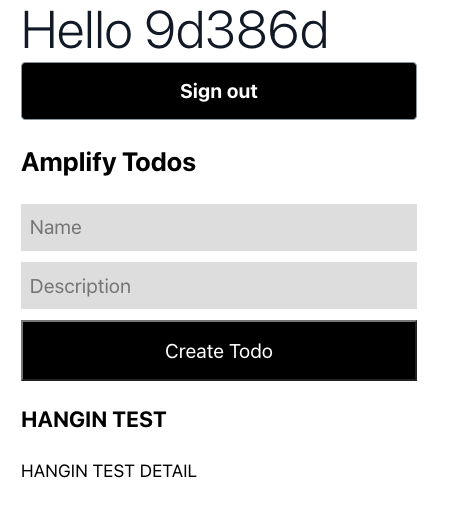
export default withAuthenticator(App);- 로그인 / 회원가입
- 이메일 인증등 여러 Cognito 기능 사용 가능




4.7 AWS Analytics (Pinpoint / Kinesis)
4.7.1 AWS Pinpoint 세팅
- AWS Pinpoint 백엔드 설정
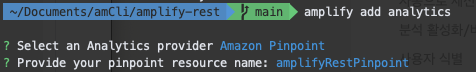
amplify add analytics
- Pinpoint / Kinesis : Pinpoint 선택

- Pinpoint 배포
amplify push
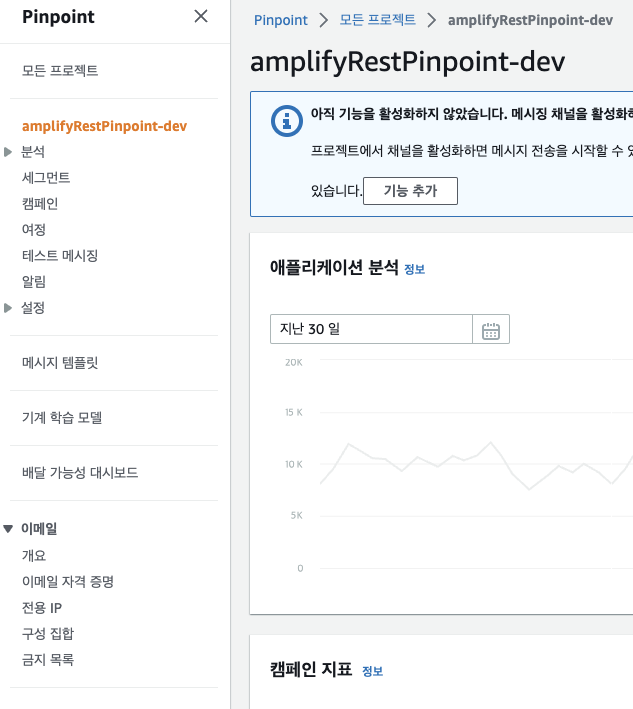
- AWS Pinpoint Console
- AWS Pinpoint 기능 사용 가능
- AWS Pinpoint 콘솔창 열기
amplify console analytics
4.7.2 AWS Kinesis 세팅
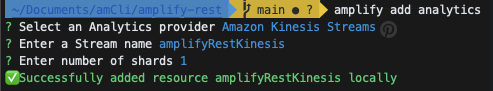
- AWS Pinpoint 백엔드 설정
amplify add analytics- Pinpoint / Kinesis : Kinesis 선택

- Kinesis 배포
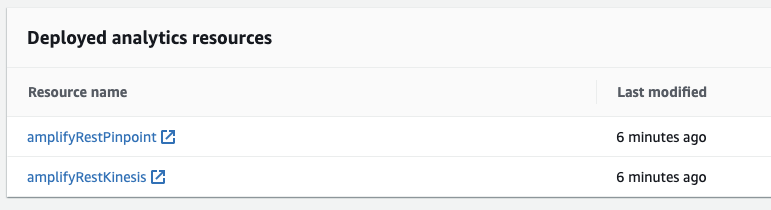
amplify push- AWS Kinesis Console
- AWS Kinesis 기능 사용 가능
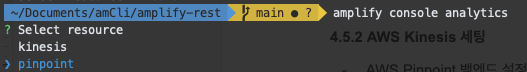
- AWS Kinesis 콘솔창 열기 (Pinpoint 설치 시 선택지)
amplify console analytics
- Kinesis 자동 생성 및 기능 사용 가능

4.8 Figma
4.8.1 준비 요소
- Figma 계정
- Amplify Plugin으로 만들어진 Figma 프로젝트만 인식 가능
4.8.2 Amplify Figma 제공 기본 템플릿 이용하기
- https://www.figma.com/community/file/1047600760128127424
- “get a copy” 클릭 후 자동으로 열리는 개인 figma URL 복사

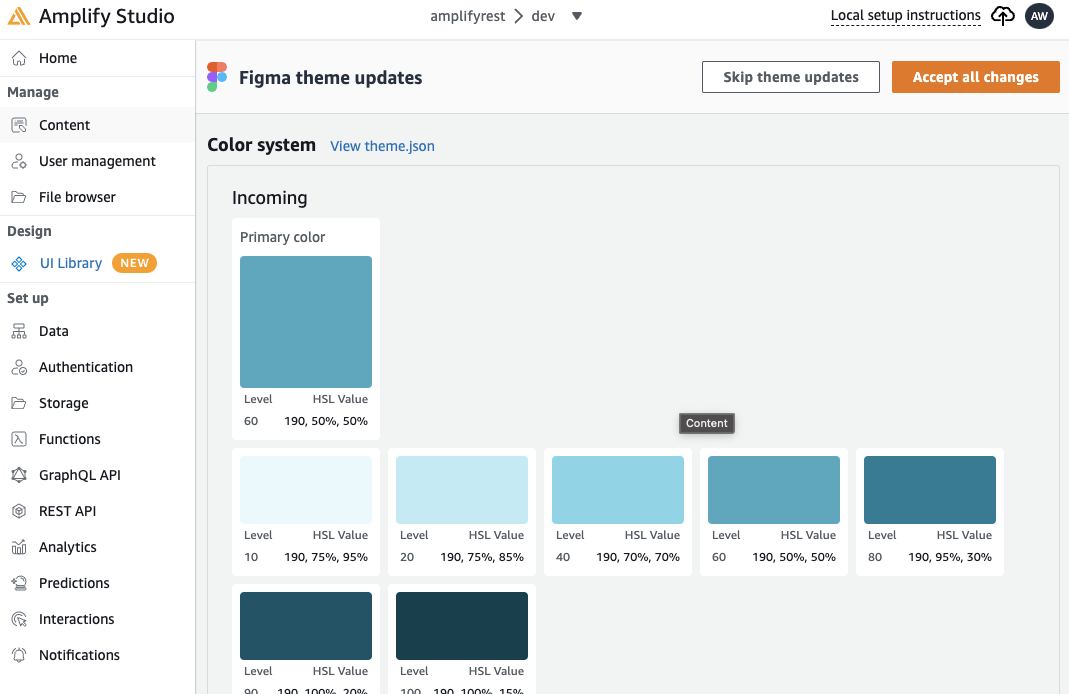
- Amplify console -> Backend 탭 -> Amplify Studio -> UI Library 탭 클릭
-

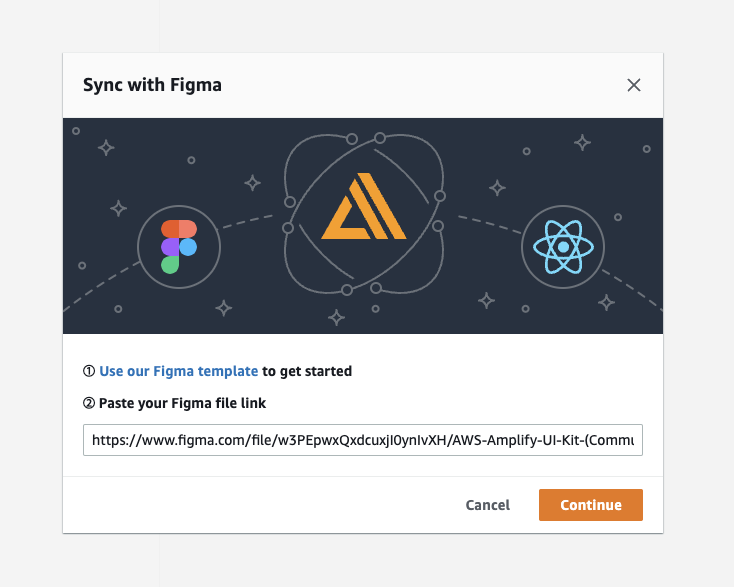
- Sync with Figma 클릭 후 위에서 복사했던 개인 Figma URL 붙여넣기


- Accept all change 클릭
- Ui Library 탭에 등록된 피그마 템플릿 확인
4.8.3 프론트 적용하기
- 라이브러리 설치
npm install aws-amplify @aws-amplify/ui-react
- src/index.js에 코드 추가
import "@aws-amplify/ui-react/styles.css";
import { AmplifyProvider } from "@aws-amplify/ui-react";- <AmplifyProvider> 컴포넌트로 <App/> 감싸기
<AmplifyProvider>
<App />
</AmplifyProvider>
- Amplify CLI를 통해 Backend (Amplify admin)에서 만든컴포넌트들 pull 받기
amplify pull --appId <YOUR-AMPLIFY-APP-ID> --envName dev- App Id는 앱 ARN의 apps/{App Id}에서 찾을 수 있음
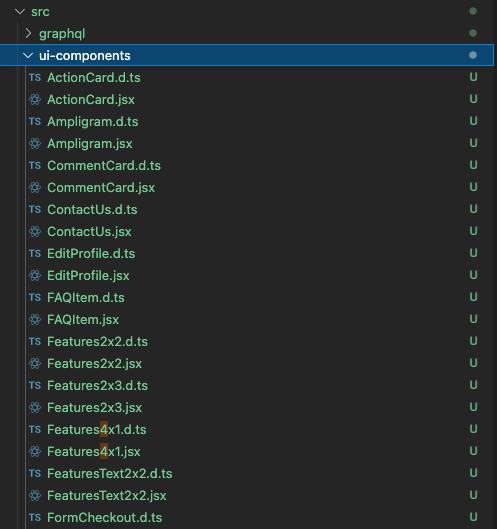
- {프로젝트}/src/ui-components 생성
- Amplify Studio - UI Library 에 생성했던 피그마 파일들이 컴포넌트화 해서 자동으로 등록

- 프론트에서 import하여 화면구성 가능
import { ActionCard, EditProfile, Ampligram } from "./ui-components";- 데이터 바인딩까지 고려되어 Figma Component 구성됨

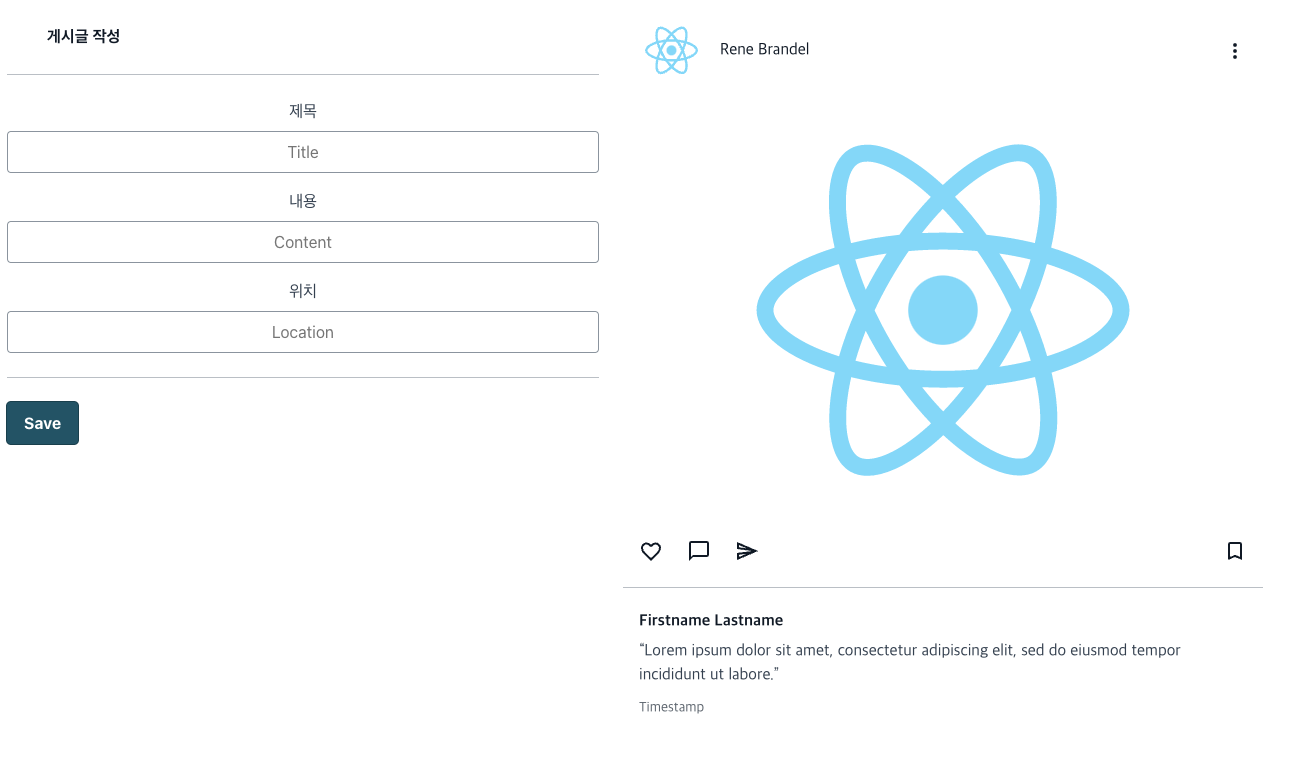
<ActionCard testData={testData} addHandle={addHandle}></ActionCard>
<div style={{ display: "flex", flexDirection: "row" }}>
<EditProfile
contentArr={contentArr}
editTitle={editTitle}
setEditTitle={setEditTitle}
editContent={editContent}
setEditContent={setEditContent}
editLocation={editLocation}
setEditLocation={setEditLocation}
contentAddHandle={contentAddHandle}
/>
{contentArr.map((data) => {
return <Ampligram data={data} logo={logo} />;
})}
</div>
* 아직 프로토 타입
* Amplify Plugin으로 만들어진 Figma 프로젝트만 인식 가능
* Amplify Plugin으로 만들어지지 않은 Figma 프로젝트는 인식 안됨
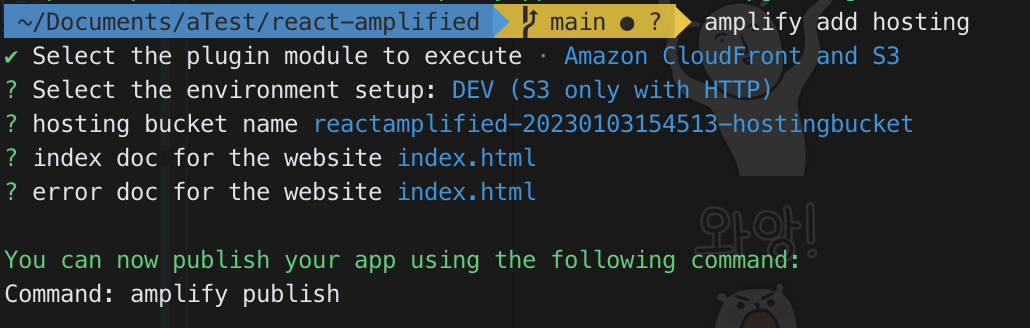
4.9 앱 배포 및 호스팅
- S3 / CloudFront 를 활용하여 배포
amplify add hosting
- 배포
amplify publish
'AWS' 카테고리의 다른 글
| CodeCommit (0) | 2023.01.10 |
|---|---|
| AWS Amplify 파헤치기 4편 - 개발환경 분리 (0) | 2023.01.09 |
| AWS Amplify 파헤치기 2편 - 시작하기 (0) | 2023.01.06 |
| AWS Amplify 파헤치기 1편 - 개념 및 구성 (0) | 2023.01.06 |


